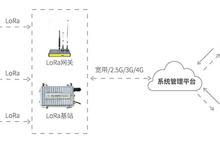
在之前的课程LoRa G-IoT模块基础应用中,我们已经知道如何将从LoRa得到的数值上传服务器,本文我们将学习撰写Node-RED,将数据传送到自己设计的网页监测接口。
先来介绍一下啊Node-RED
Node-RED是IBM在2013年末开发的一个开源项目,用于构建物联网IOT应用程序的一个强大工具。它提供基于网页的可视化的编程环境,过拖拽已定义node到工作区并用线连接node创建数据流来实现编程

操作步骤
1.申请IBM BlueMix账号后,进入在左边的目录选单选择样板,
接着点选“Node-RED Starter”服务,建立服务后点选产生的链接即可进入Node-RED程序页面。

※如果在样板那边没有〝Node-RED Starter〞,须将左上角有个人照片帐户资料的下方,选择「美国南部」,并建立新的空间﹝需命名你的新空间﹞。

2.进入Node-RED首页后,点选“Node-REDeditor”即可看到默认的温度感测模板。


3.进入editor页面后,复制连结内的程序代码,
点选editor右上角的设定选项,选择“Import”内的“Clipboard”,将连结内的程序代码贴进去后,即可看到我们本次课程的实作─「将LoRa的GPS数据传送到监控端用Google Map定位」。

4.首先,我们点击两下紫色的“LoRaNode”,这是一个MQTT的input node,我们将先前取得的MQTT信息依序填上,完成Subscribe的动作,你也可以另外先拉一个MQTT node与payload node对接后按下右上角的deploy,可从窗口右边的debug字段确认是否有数据被推播进来,如果没有就必须回去确认MQTT node是否有哪里设定错误。

设定MQTT的信息

拉一个MQTT Node+Debug node,确认LoRa的资料有确实推播进来

实作用的Node-RED程序代码,可以看到同时有ASCII跟GPS Hex两个function node
从链接提供的流程(上图)可以发现,中间的function node有分为ASCII与GPS Hex两种decoder,因为LoRa推播的数据格式有这种格式供使用者选择,因此要将相对应的function连结,如果MQTT设定无误且debug字段也一直有资料跑出来,我们可以在网址端输入:
http://{你IoT服务设定的名称}.mybluemix.net/loramap
即可看到GPS位置数据被标示在Google Map上,这个实作就算是大功告成啦!

地点被标示在地图上
第二部分,我们要完成LoRa的监控页面

1.一开始我们先点选主选单中的“Managepalette”,切换到窗口左边的install字段,在搜寻字符串中输入“dashboard”,在出现的选单中安装“Node-RED Dashboard”,这样dashboard node就会出现在左手边的node字段了。
2.与第一个实作相同,Import本实作的flow,
※一定要先安装dashboard node才能import flow,不然会产生错误信息,接下来你就可以在debug字段附近看到dashboard字段,使用者可以依自己的需求自由更改各种颜色与线条图,尤其是有个像是车速仪表板的图表,需要特别设定它的最大值与最小值,如此一来我们的测试值就会在这两个值之间显示。
3.设定好了之后按下deploy就可以用浏览器进入“http://{你的应用程序名称}.mybluemix.net/ui”,应该就能看到设计的图表,并且会因为你给的数值有变化而跟着一起变化,如果都有的话,代表物联网的监控接口就完成了,之后如果需要也可以设计符合需求的监测面板。

小结
如果要开发物联网装置,Node-RED会是你的好选择,而MQTT则是和Node-RED沟通最快速的桥梁,本文简述了如何开发Node-RED的MQTT端口以及Node-RED的监控面板,了解如何使用LoRa、Node-RED、MQTT后,你将可以开发大部分的简易物联网装置。
作者:何信昱